Автор : Александра Наконечная, Instagram-профиль
● SMM-блогер, 550+ постов по продвижению по хэштегу #nadmorem_smm , регулярные бесплатные мастер-классы и интенсивы по продвижению
● Сооснователь онлайн-школы Инстаграм-специалистов instagram.com/we.smm.school
● Специалист по стратегии, контенту, рассылке и блогерам
● Создатель масок
Урок : Создание базовой маски с рисунком и сглаживанием.
Что понадобится во время урока?
● Материалы https://drive.google.com/open?id=1ItO9AN4S71eEeb1Sw27kWYL44-ovh4A8
● Приложение на телефон для тестирования маски https://apps.apple.com/ru/app/spark-ar-player/id1231451896
● Приложение на компьютер для создания масок https://sparkar.facebook.com/ar-studio/download
● Фотошоп любой версии (очень желательно). Если нет — в уроке есть материалы, чтобы создать первую маску без фотошопа.
● Мозг.
Сегодня мы создадим с тобой первую маску:)
Пожалуйста, скачай все программы и материалы перед началом урока, чтобы не отвлекаться.
План урока
- Подготовка текстуры для FaceMesh в Photoshop;
- Создание FaceMesh с ретушью;
- Создание FaceMesh с рисунком;
- Тестирование маски;
- Экспорт маски;
- Загрузка маски.
Этап 1 — Подготовка текстуры для FaceMesh в Photoshop.
Если у вас нет Фотошопа или вам хочется приступить сразу к маске — в наборе материалов есть готовая тестура.
1.1 Открываем фотошоп.
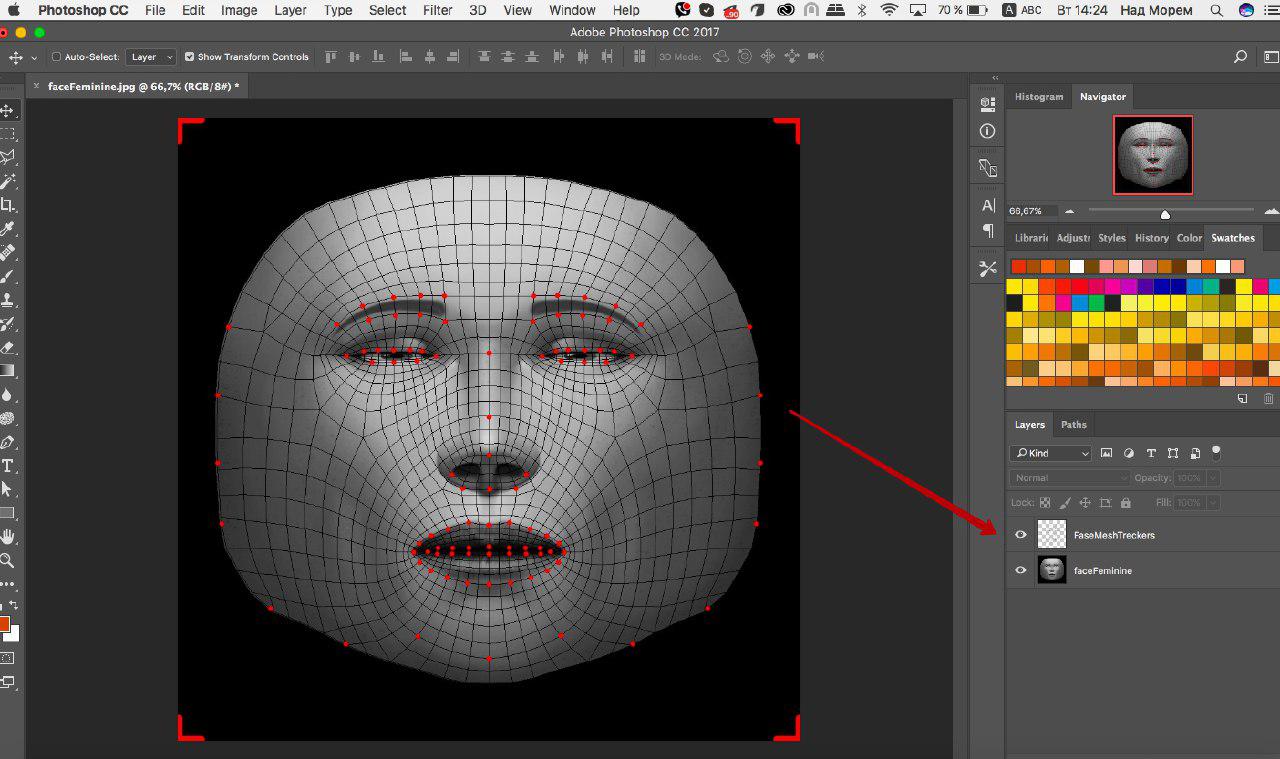
1.2 Открываем в нем два файла из дополнительных материалов FaceMeshTreckers.png и FaceFeminine.jpg.
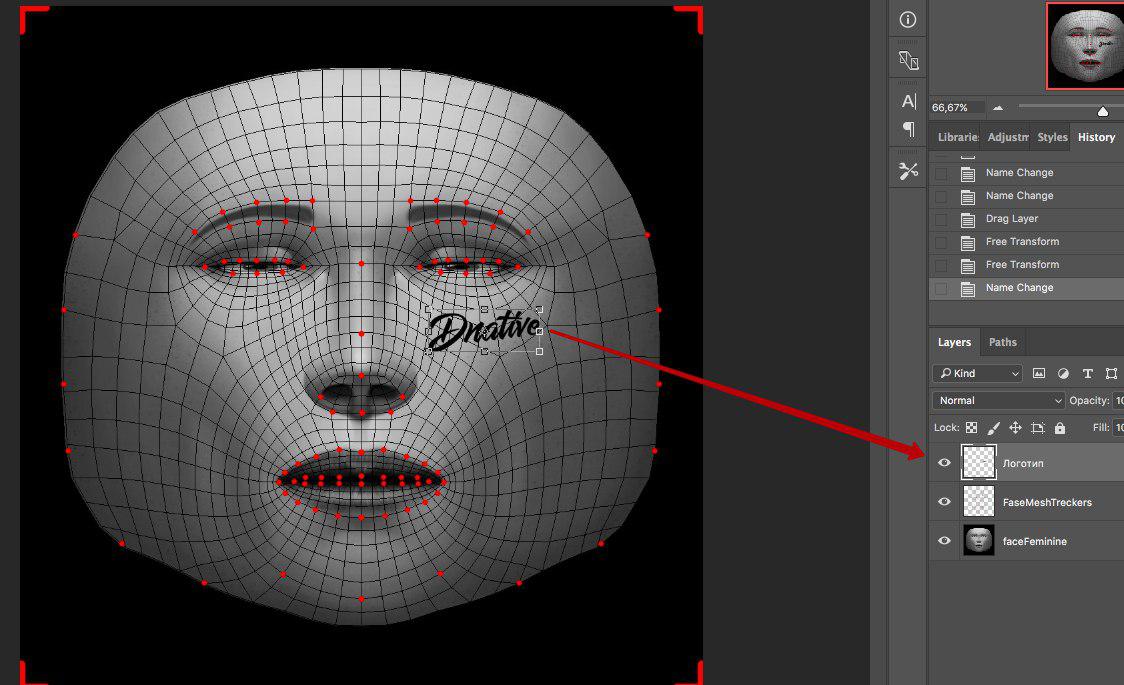
1.3 Располагаем их в одном файле, в той последовательности, которая указана на фото ниже.

1.4 Что это вообще такое? Любой рисунок в нашей маске — это текстура . На текущем этапе мы эту текстуру с вами будем создавать. Эти два файла помогают понять, как нарисовать задуманную текстуру (аналогично кальке), как расположить задуманный объект.
Паразайт — удобный сервис автопостинга, аналитики и работы с личными сообщениями в Инстаграме.
Переходите по ссылке, чтобы получить неделю бесплатного использования!
1.5 Добавим логотип Dnative.png к этим файлам и двигаем с помощью инструмента “Трансформирование” Cntrl+T . Когда работаете с надписями располагайте их немного под углом. Тогда она будет “ложиться” хорошо по щеке. Благодаря подложке из наших текстур FaceMesh отлично видно, где будет находиться логотип.

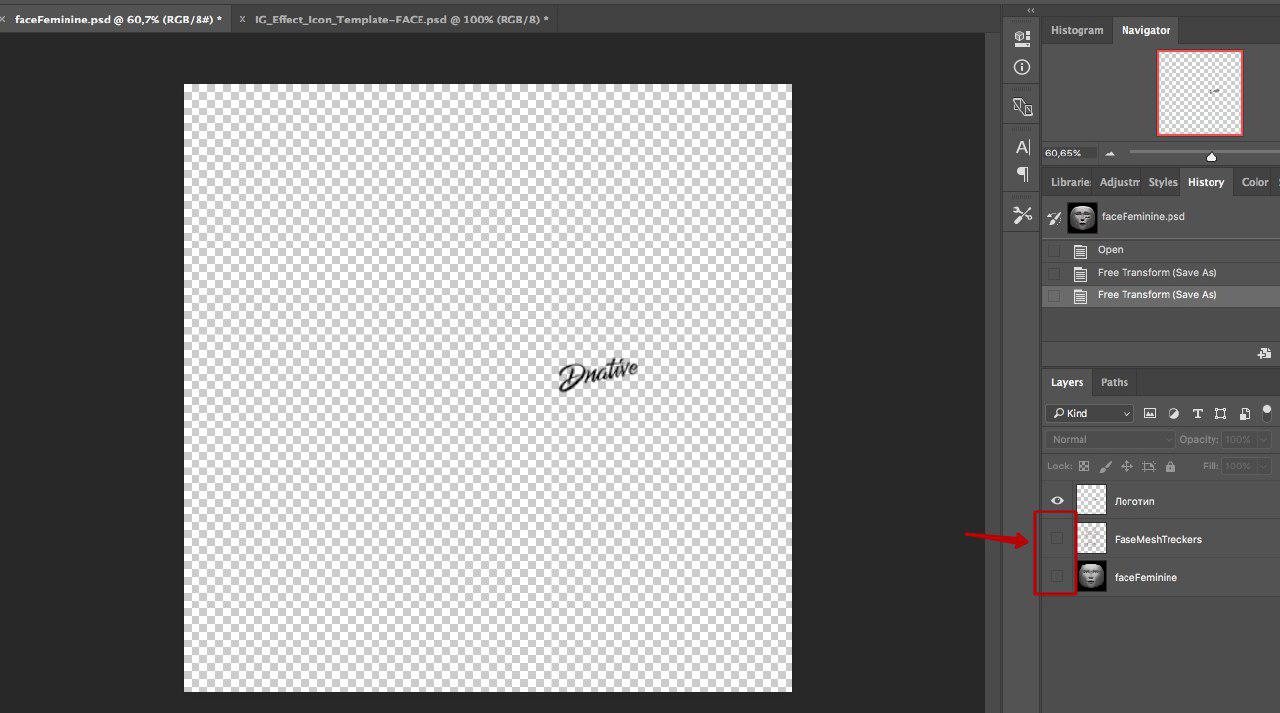
1.6 Когда с расположением определились, сохраните готовый файл текстуры в разрешении png. Важно! Не забудьте скрыть слои с трекерами перед сохранением. 

Этап 2 — Создание FaceMesh с ретушью.
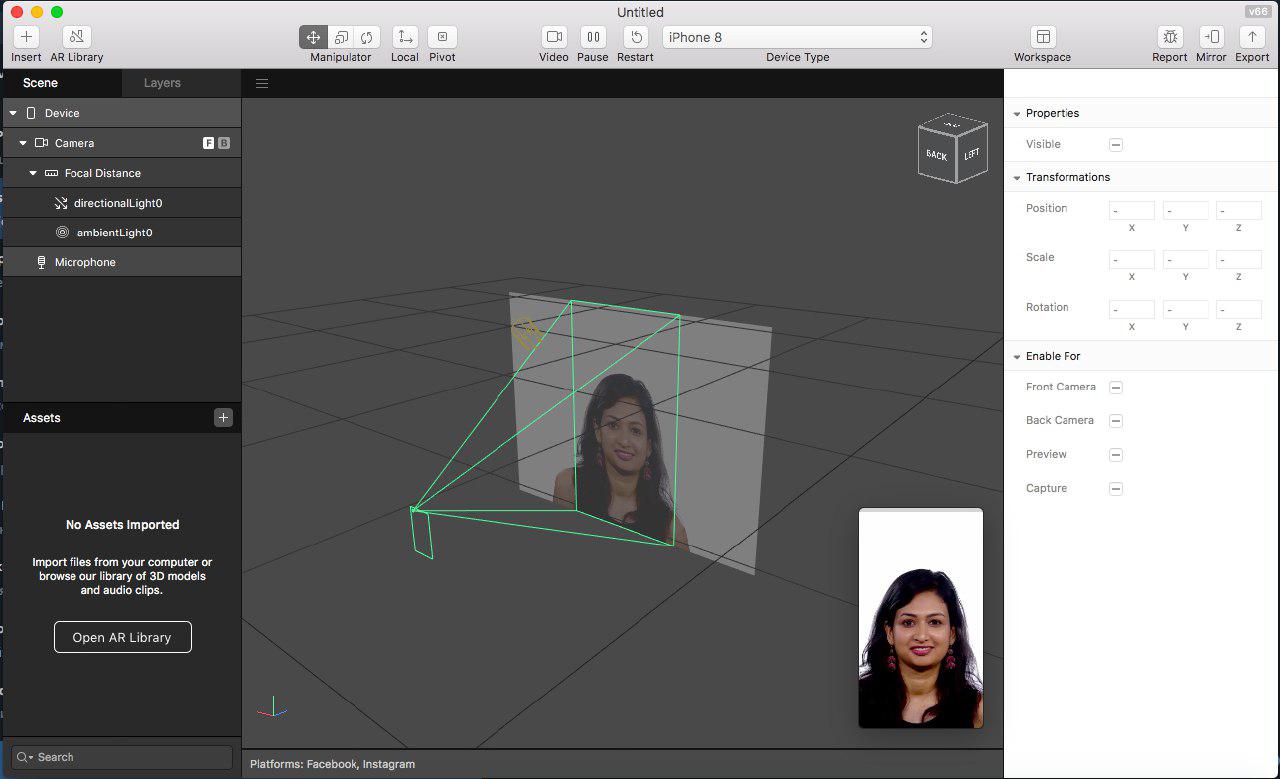
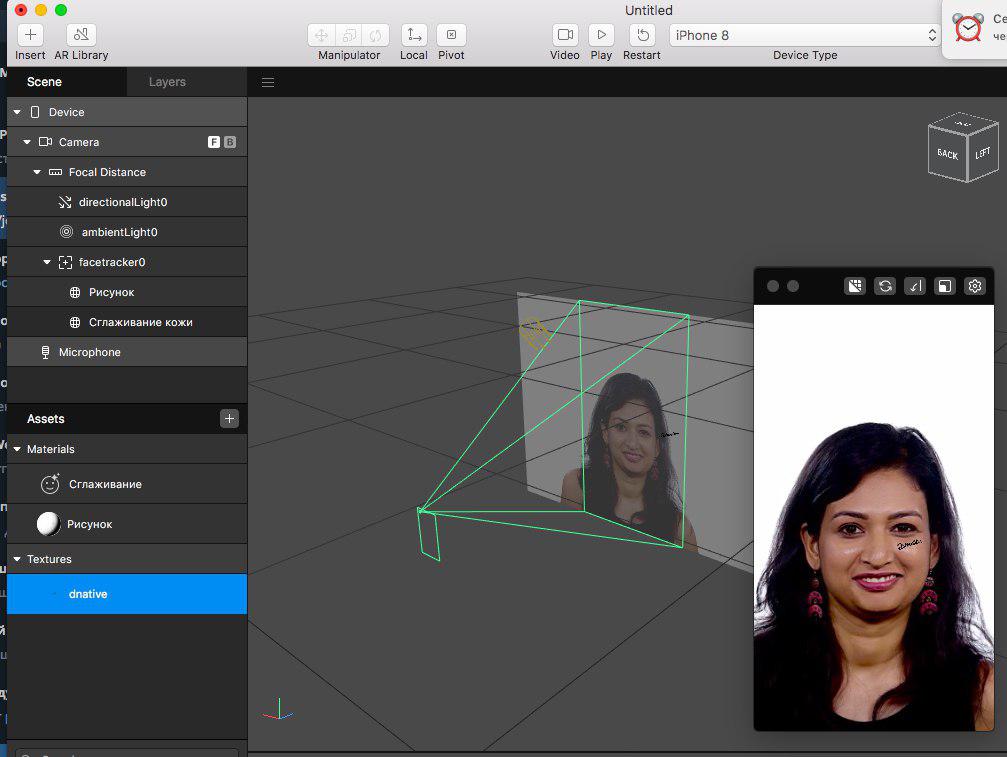
2.1 Здесь мы начинаем свою работу в приложении Spark Ar. Открываем программу, нажимаем на “Create project” и начинаем творить.

Это твое рабочее пространство в приложении Spark Ar. Здесь есть несколько стандартных рабочих зон. В одной ты будешь работать с FaceTracker (грубо говоря, объект, который считывает мимику лица и его расположение), FaceMesh и т.д., а в другой — с материалами, текстурами, 3D объектами.

Это зона, где создаются FaceMesh, FaceTrecker и т.д.
Иерархия создания масок такая:
- Создаешь FaceTrecker, который будет отслеживать движение лица и его мимку;
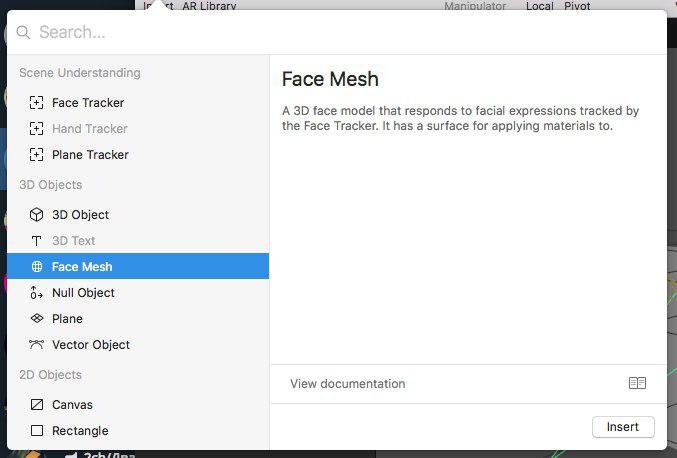
- Создаешь FaceMesh, который будет содержать в себе рисунок/ретушь;
- Создаешь материал для FaceMesh. Материал — это как будто бы покрытие;
- Создаешь текстуру для материала. Тот самый рисунок, который мы рисовали в ФОТОШОП.
Важно!
Чтобы создавать несколько разных рисунков или рисунок + ретушь — нужно создавать разные FaceMesh с разными материалами/текстурами.
А вот FaceTrecker используем всего 1, он не меняется.
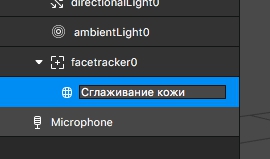
Сейчас мы создадим первый FaceMesh, который будет сглаживать кожу.
2.2 И вот теперь будем собирать маску с “0”.

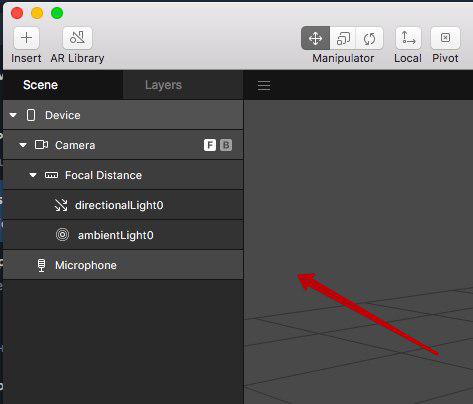
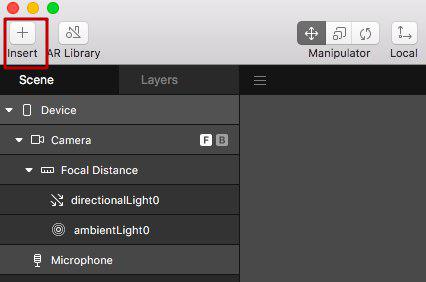
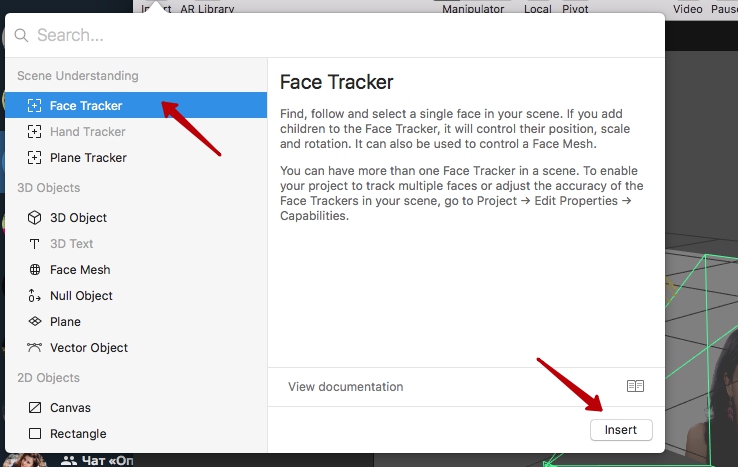
Нажимаешь кнопочку “Insert” и добавляешь новый FaceTrecker.



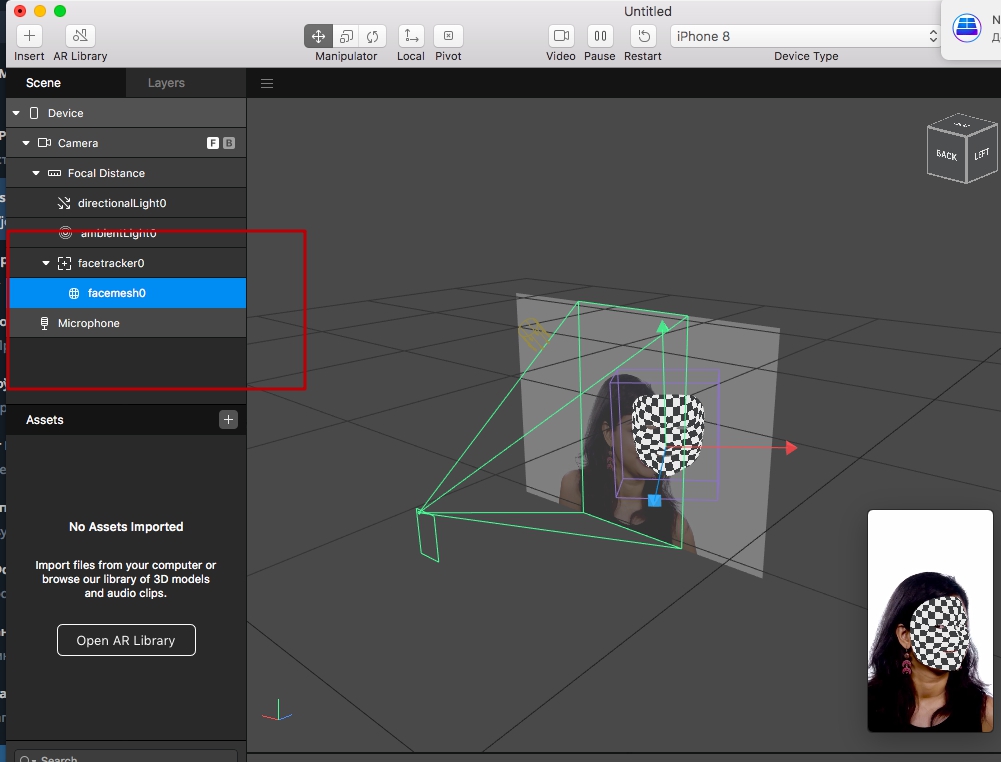
Получится вот такая иерархия. FaceMesh находится под FaceTrecker. Это значит, что наша маска будет повторять движение лица. Если вдруг она у тебя отдельно — просто перемести ее под трекер курсором. После добавления меша появляется странная сеточка на лице у человека. Самое время добавить к ней материал.

И да, лучше сразу переименовывать все , с чем работаешь. Двойным нажатием на любой объект его можно переименовать.

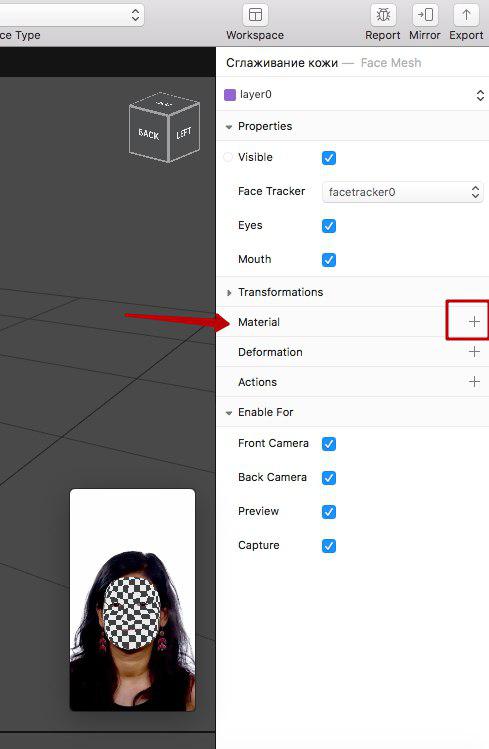
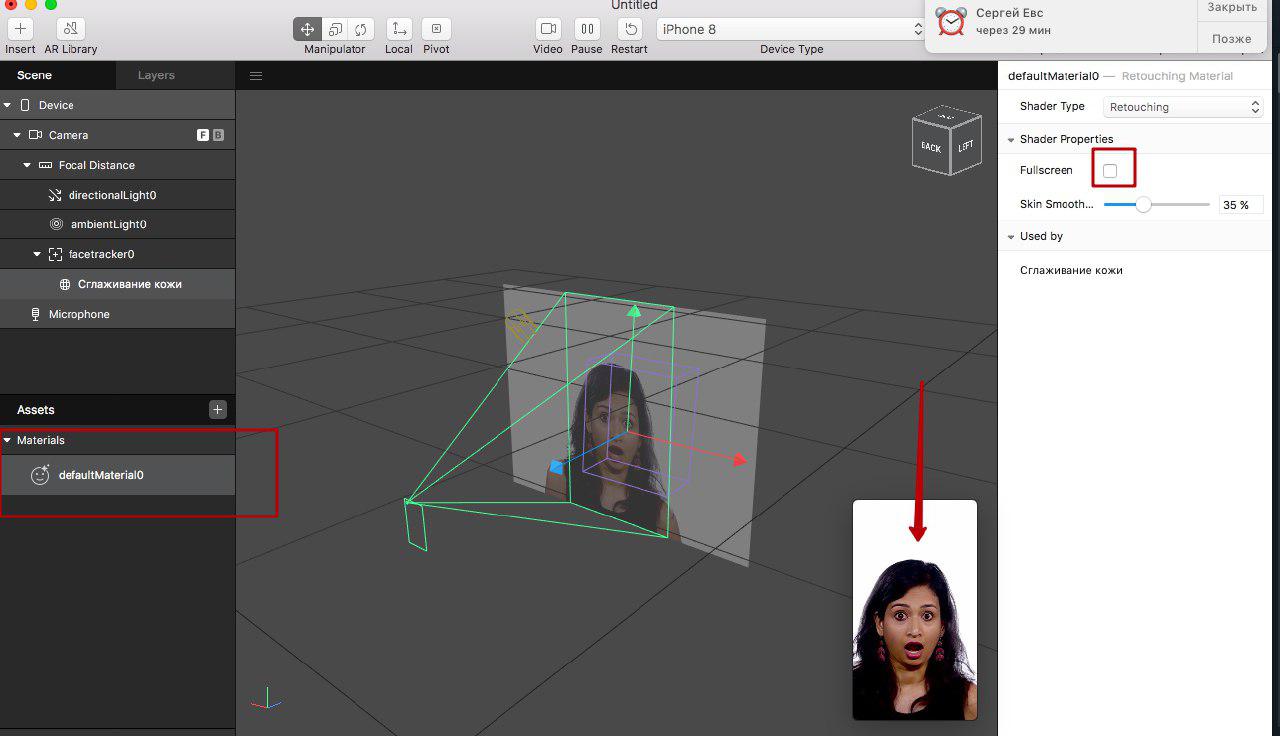
Перемещаемся в правую сторону рабочего окна. Там у нас будут настройки меша. Нужно добавить материал. Для этого нажимаем на “+”, как показано на скриншоте.

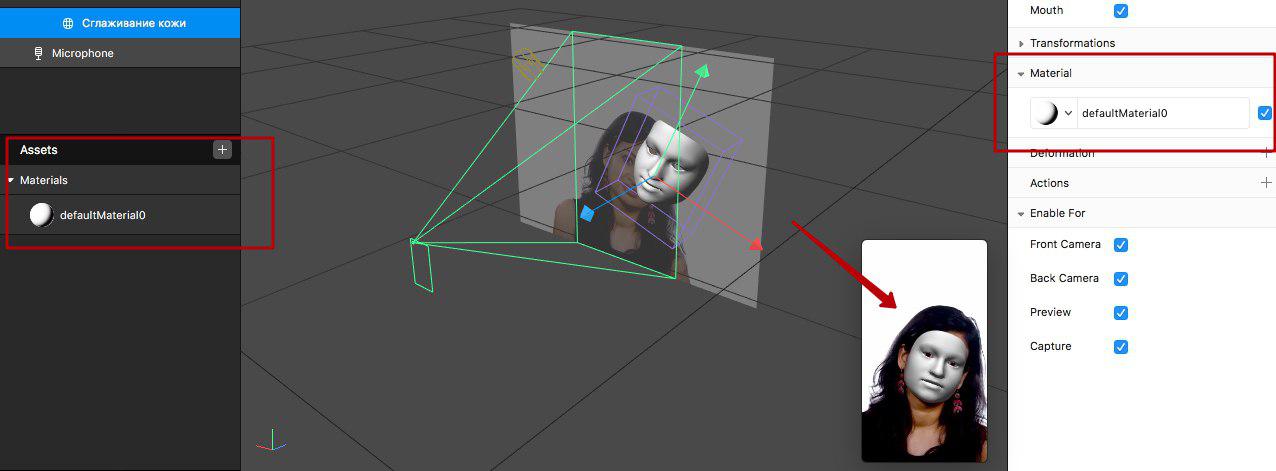
Отлично! Материал создан. Это меш под сглаживание лица, значит нужно переименовать материал и изменить его свойства на сглаживание.

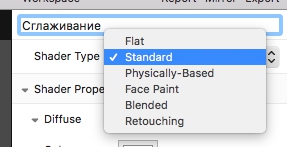
Нажимаем на наш материал и опять возвращаемся в рабочую зону справа. Самая первая настройка “Shader Type”. Проще говоря, тип материала. В 99% случаев ты будешь использовать такие типы :
Standart — материал будет отражать свет, у него будет тень и свет, будет объем. Для рисунка не очень хороший вариант. Но шикарный вариант для 3D моделей.
Flat — материал не будет отражать свет. Для рисунков на лице — это твой вариант!
Retouching — сглаживание кожи и пространства. Выбираем его.

Если ты все правильно сделал, то изменится значок самого материала в Assets, а так же появится возможность регулировать интенсивность сглаживания. Я рекомендую не больше 35% иначе сильно “мылит”. И еще, убирай галочку с FullScreen иначе будет сглаживаться и окружающее пространство, как будто камера грязная)
Поздравляю, мы с тобой сделали первый меш с ретушью. Этот меш будет использоваться тобой практически во всех будущих масках.
Этап 3 — Создание FaceMesh с рисунком.

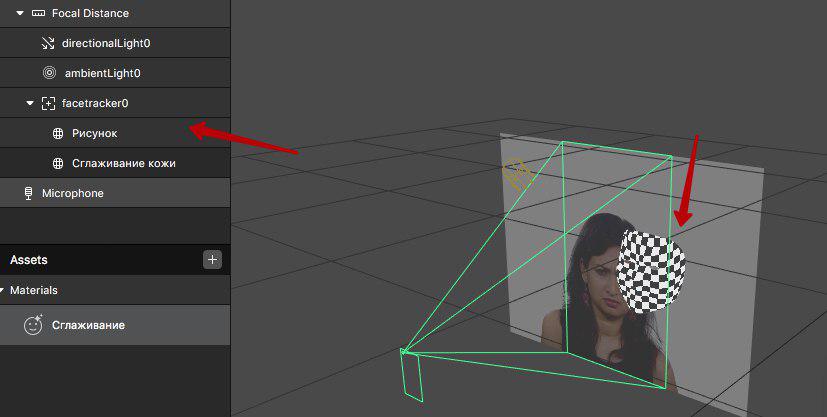
Создаем новенький FaceMesh и сразу переименовываем его. Появится сеточа, ничего страшного) Создаем к ней материал с типом Flat.

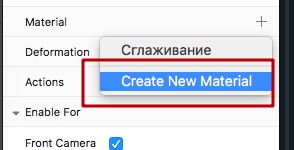
Здесь выбираем создать новый материал.

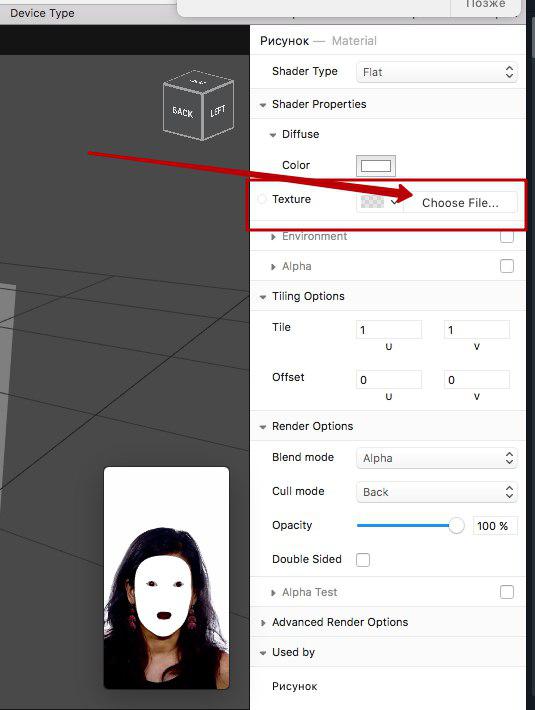
Поздравляю, мы добрались до текстур). Чтобы на лице появился рисунок нужно к материалу добавить текстуру. Жмем на “Choose file” и выбираем текстурку с нашим рисунком на компьютере.

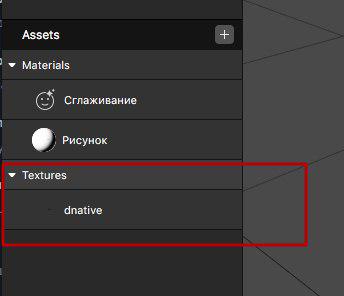
Она отобразится у тебя в Assets в кладке с текстурами.
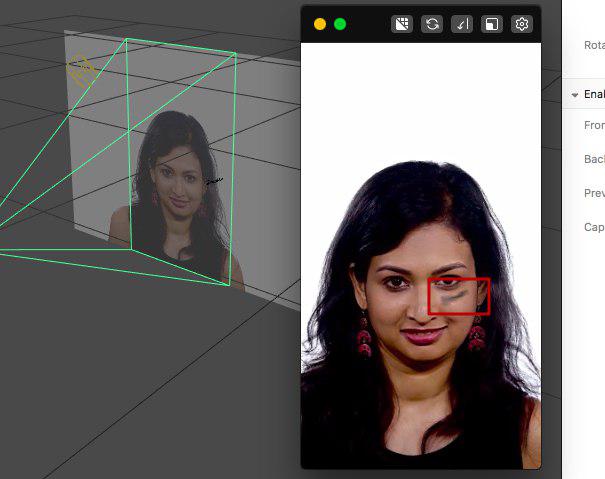
ВАЖНО! Бывает, что текстура выглядит мутно и ее будто размазывает по лицу :

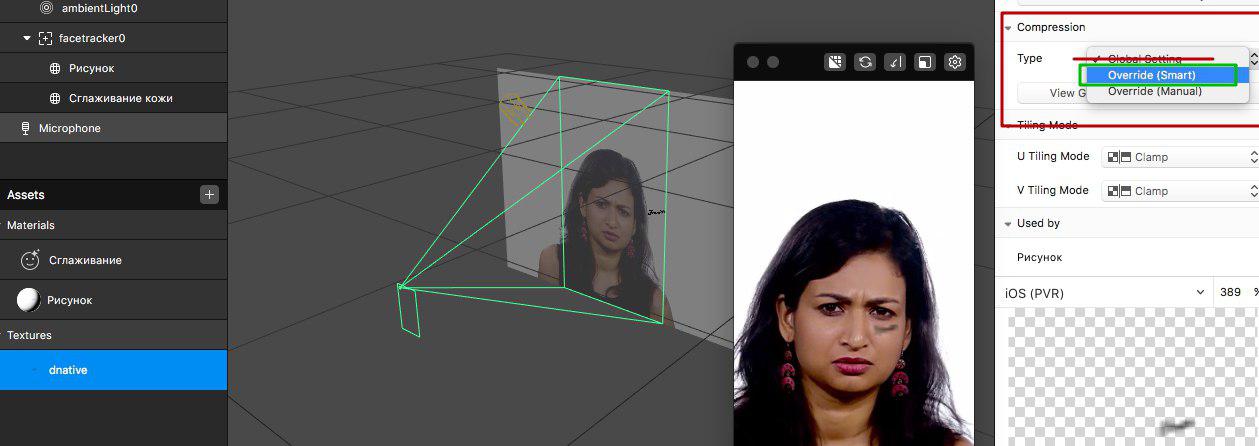
Это проблема в сжатии текстуры. Нужно изменить ее настройки и проблема быстро уйдет.

Выбираем текстуру. Переходим в рабочую зону справа. Немного пролистываем настройки вниз. Находим сжатие “Compressing”. И выбираем Smart. Все сразу же приходит в норму.

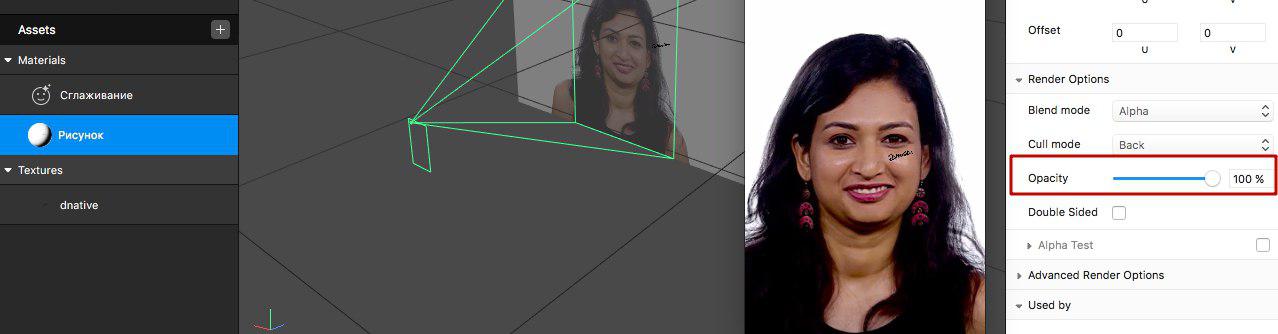
Иногда рисунок на лице может казаться слишком четким и ярким. Поэтому можно немного отрегулировать прозрачность в меньшую сторону. Для этого нажимаем на материал с рисунком, листаем настройки справа вниз и находим прозрачность. Это НЕ обязательно, просто как элемент “улучшайзинга”.
ВСЕ!

Ну вот и все, маска готова. Сделать маску с рисунком и ретушью — “изи катка”. После пары попыток на сборку маски у тебя будет уходить минут 10-15 максимум.
Этап 4 — Тестирование маски.
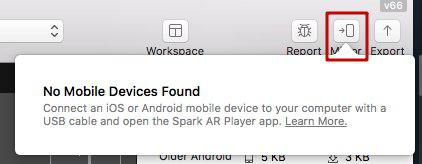
Важно протестить внешний вид маски на телефоне перед экспортом. Инструкция :
- Подсоединяешь к компьютеру через USB-кабель телефон;
- Открываешь на телефоне приложение Player;
- Нажимаешь на кнопочку Mirror в приложение Spark Ar на компьютере;
- Ждем пару минут передачи данных на телефон;
- Тестируешь.

У меня эта кнопочка в верхнем правом углу. Разные версии Spark Ar — разное расположение. Ориентируйся по внешнему виду.
Старайся максимально крутить головой, улыбаться и т.д. чтобы увидеть все косяки. Маска может хорошо выглядеть анфас, но в профиль …
К слову, у меня Mac Air 2017, который начал конкретно подвисать на Spark Ar. Особенно на масках с летающими частицами. Поэтому возможность тестировать маски на телефон — это просто спасение, так как приложение на телефоне не вылетает.
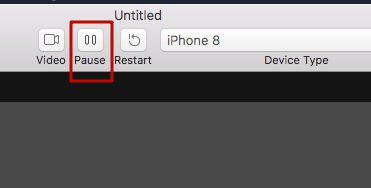
Я просто останавливаю анимацию лица в приложении на компьютере, вношу все изменения в маску, отправляю ее на телефон и отслеживаю внешний вид с изменениями уже на iPhone. У кого не супер-мощное устройство берите этот вариант себе на заметку.

И да, ПОСТОЯННО СОХРАНЯЙ ПРОЕКТ. Вылетает зараза!
Этап 5 — Экспорт маски.

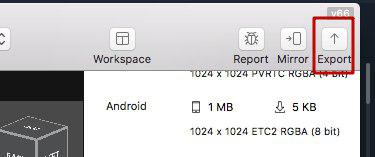
Тут еще проще, чем с тестированием маски. Нажимаешь кнопочку экспорта и все. Именно этот файл потом загружается на Spark Ar Hub. Не файл проекта, а именно файл экспорта!
Перед экспортом поудаляй все ненужные текстуры, меши и т.д. Они добавляют веса файлу.
Этап 6 — Загрузка маски.
Где загрузить маску?
Вот здесь https://www.facebook.com/sparkarhub/
Просто следуй инструкции и не спеши. Ничего сложного в этом нет, главное не паниковать и выбирать правильный аккаунт для загрузки.
Что нужно для загрузки маски?
Файл экспорта и отрисованная иконка. Файл-исходник иконк у тебя есть в материалах Instagram-Template, правила по рисунку иконки тут https://sparkar.facebook.com/ar-studio/learn/documentation/design/effect-icons/ .
Посмотреть готовую маску из статьи можете тут.
Лучший блог про Instagram в социальных сетях.
Подписался на свежие статьи?
Лучший еженедельный подкаст про Digital, SMM и мир рекламы — Полусладкий подкаст.
Уже слушал последний выпуск?